AMP (Accelerated Mobile Pages) es una de las iniciativas apoyadas por Google para mejorar la experiencia de usuario de los usuarios de dispositivos móviles. A modo de resumen y para no complicar la explicación, AMP es un proyecto de código libre que pretende descargar de información adicional que hoy en día llevan las páginas web para servirlas en los dispositivos móviles de una manera más rápida y eficiente.
En un principio puede parecer un contrasentido pues actualmente la tecnología web nos permite crear contenidos muy dinámicos que nos permiten enganchar y atraer a nuestros usuarios y AMP va en contra de todos estos excesos, volviendo a apostar por código estático y la eliminación de css complejo.
AMP (Accelerated Mobile Pages) consiste en crear páginas alternativas a las actuales, pero con mucho menos peso y optimizadas para ser mostradas por los consumidores de páginas web como los buscadores en dispositivos con menor ancho de banda y espacio. Google desde 2016 incluye en sus resultados páginas que soportan AMP al principio de los mismos.
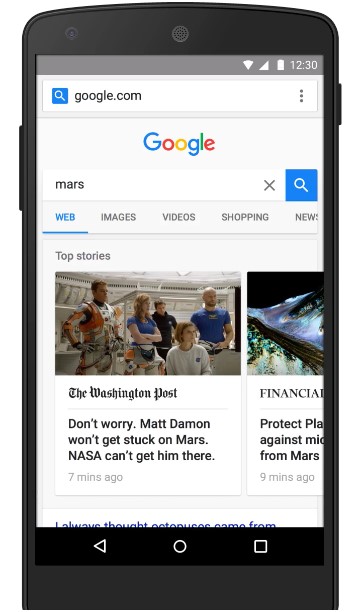
Un ejemplo de resultados de páginas que soporten AMP se pueden ver en la siguiente imagen, donde se puede apreciar como Google muestra imágenes e introducciones de las páginas en una manera mucho más visual y llamativa.

Pues bien, el objetivo de soportar la tecnología AMP es el de poder optar a aparecer en estas secciones y ocuparemos los primeros sitios de Google. ¡¿No estaría mal salir ahí verdad?!
Aunque Google claramente ha dicho por activa y por pasiva que el no soportar AMP no perjudica el posicionamiento de una web, lo que sí es claro es que si puede beneficiar su utilización. Por esta razón, AMP y SEO van muy ligados, pero no están relacionados. Es decir, que tu web implemente Accelerated Mobile Pages no ayudará a posicionar mejor, pero si tendrás más visibilidad si sales en los slots que Google dedica a las páginas AMP. ¿Y no decimos que SEO es visibilidad?
La utilización de AMP supone un cambio de paradigma y debemos tener en cuenta que videos, imágenes y contenido pesado podrá ser eliminado, por lo que, si automatizamos la creación de páginas AMP, deberemos chequear que la página sigue manteniendo sentido sin el contenido eliminado. Por esta razón, si utilizamos AMP debemos trasladar a nuestros editores las bondades de AMP y cómo funciona para que el contenido pueda ser creado atendiendo a las dos presentaciones, AMP y desktop.
Por esta razón, tanto si estamos haciendo un análisis SEO de nuestra web como si vamos a crear una web nueva, deberemos tener muy en cuenta esto a la hora de decidir el implementar AMP o no.
¿Cómo implementar Accelerated Mobile Pages (AMP) en nuestra web?
El implementar AMP en nuestra web podrá ser llevado a cabo de dos formas diferentes dependiendo de la tecnología utilizada en nuestra web.
- Si utilizamos un CMS del tipo WordPress, Drupal o Hatena, únicamente deberemos instalar un plugin y si no hay problemas de compatibilidad, nuestra web empezará a generar páginas optimizadas AMP.
Los plugins recomendados por Google son:
En el caso que nuestra instalación tenga el plugin de SEO Yoast, deberemos instalar el plugin Glue for Yoast SEO and AMP para que la solución del plugin AMP funcione.
- Si utilizamos una tecnología propietaria no basada en CMSs, entonces deberemos desarrollar el código necesario para poder añadir AMP a nuestra web. Para ello Google recomienda leer la información de AMP CodeLabs.
Cómo detectar errores Accelerated Mobile Pages (AMP) en tus páginas
Para detectar errores de páginas AMP hay 3 diferentes procedimientos.
Plugins en Chrome y Opera para depurar páginas Accelerated Mobile Pages (AMP)
Para poder depurar el código de tus páginas AMP y poder detectar errores puedes descargarte los siguientes plugins:
Mediante un sistema de colores el plugin te avisará de la existencia o no de errores en la página AMP.
Herramientas de test Accelerated Mobile Pages (AMP)
Otra opción para comprobar la correcta implementación de tu código AMP es utilizar el test AMP que puedes encontrar en esta página del proyecto AMP.
En esta herramienta podrás introducir la url amp o directamente el código, el cual será parseado y analizado devolviéndose los errores pertinentes.
Utilización de Google Search Console para validar el contenido Accelerated Mobile Pages (AMP)
Si al final hemos decidido implementar AMP en nuestra web Google empezará a indexar las nuevas páginas AMP y las clasificará como página AMP.
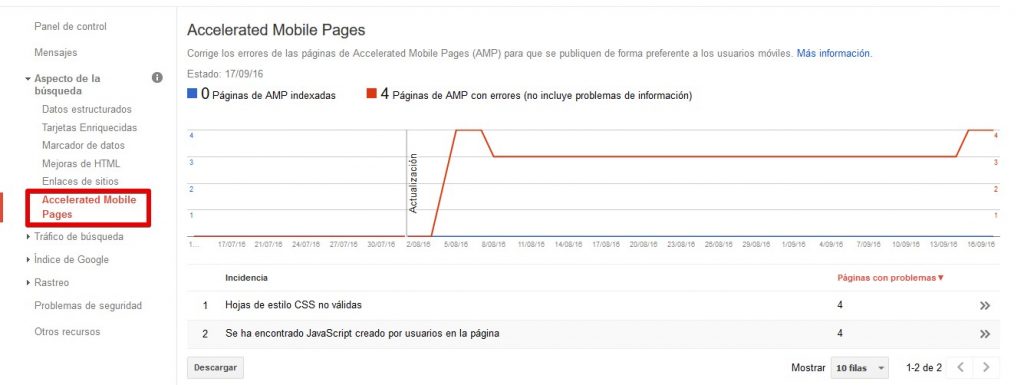
Según Google vaya indexando las nuevas páginas podremos utilizar la consola de Google Search Console para detectar los problemas encontrados por Google y podremos saber cómo están están siendo mostradas en el buscador.
Para ver los errores AMP detectados por Google deberemos abrir Google Search Console y acceder a la sección Aspecto de la Búsqueda / Accelerated Mobile Pages.

Una vez detectemos errores deberemos solucionarlos para que Google pueda indexar las páginas con errores.
Si nuestra web ya posee páginas AMP indexadas, podremos acceder a la sección de Google Search Console de Análisis de Búsqueda y filtrar las páginas por Tipo AMP.
Espero este artículo te haya aclarado un poco más y que es esto de Accelerated Mobile Pages (AMP) y como afecta el AMP al SEO. Para mi es un punto a tener en cuenta en nuestra estrategia. ¿Usas AMP en tuproyecto?