El rendimiento de nuestra web o sus tiempos de respuesta es un factor Seo que debemos tener muy en cuenta en nuestra estrategia SEO. En esta sección hablaremos de las principales herramientas que podemos utilizar tanto para detectar el estado del rendimiento de nuestra web como para mejorarlo.
Índice de contenidos
Contenido del artículo
Cuándo utilizar estas herramientas
- Las herramientas de detección de problemas de rendimiento deben ser utilizadas de forma regular y en el análisis SEO (Ver sección de hosting y seo y la sección de velocidad de carga y experiencia de usuario).
- También deberemos usarla cuando subamos imágenes y ficheros estáticos a nuestra web.
Herramientas para detectar problemas de rendimiento
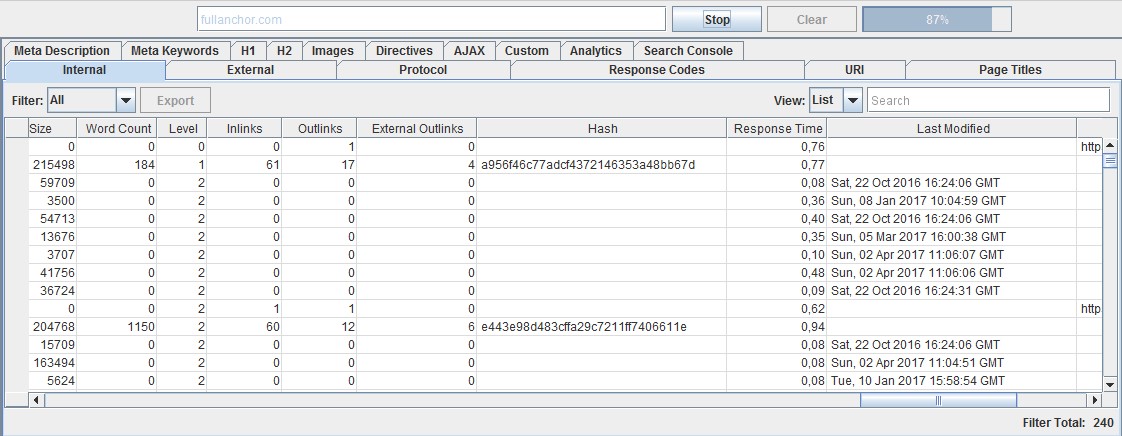
Screaming Frog SEO
Screaming Frog será una de las herramientas que con un simple chequeo de todas las peticiones http de una web nos ofrecerá los tiempos de respuesta que el robot SEO Frog ha obtenido por cada elemento, tanto la página HTML como todos los componentes de la misma (imágenes, ficheros css, javascript, etc).

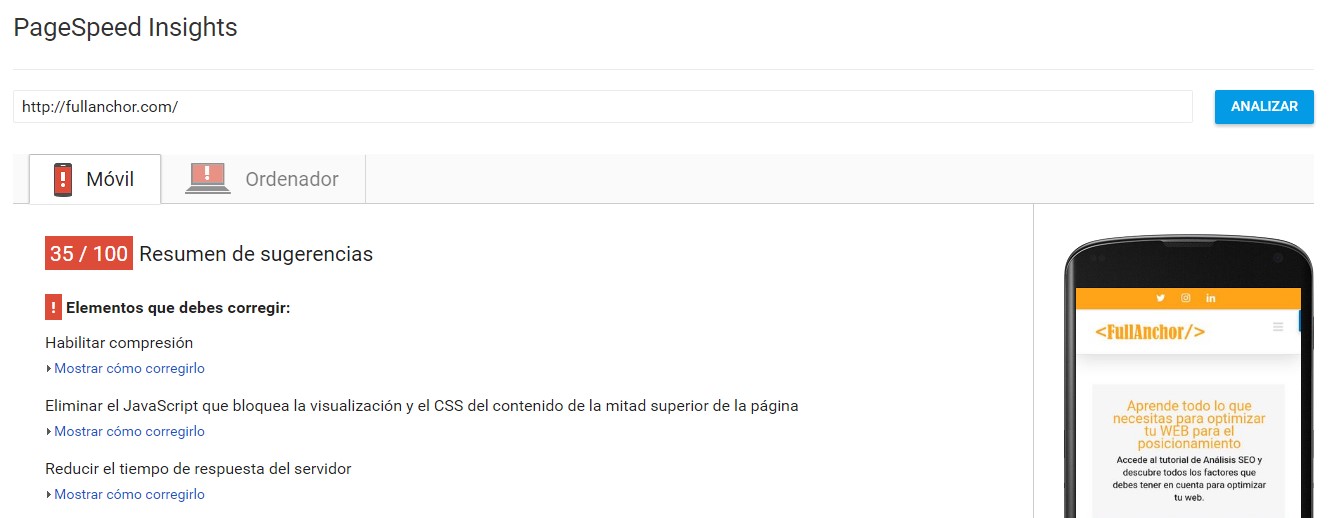
Page Speed Insight de Google
Esta es la herramienta ideal para detectar los principales problemas de rendimiento de nuestra web tanto para dispositivos móviles como para ordenadores. Si nuestro análisis inicial con SEO Frog nos ha devuelto tiempos de respuesta elevados, será muy útil utilizar esta herramienta para saber cómo podemos mejorarlos.

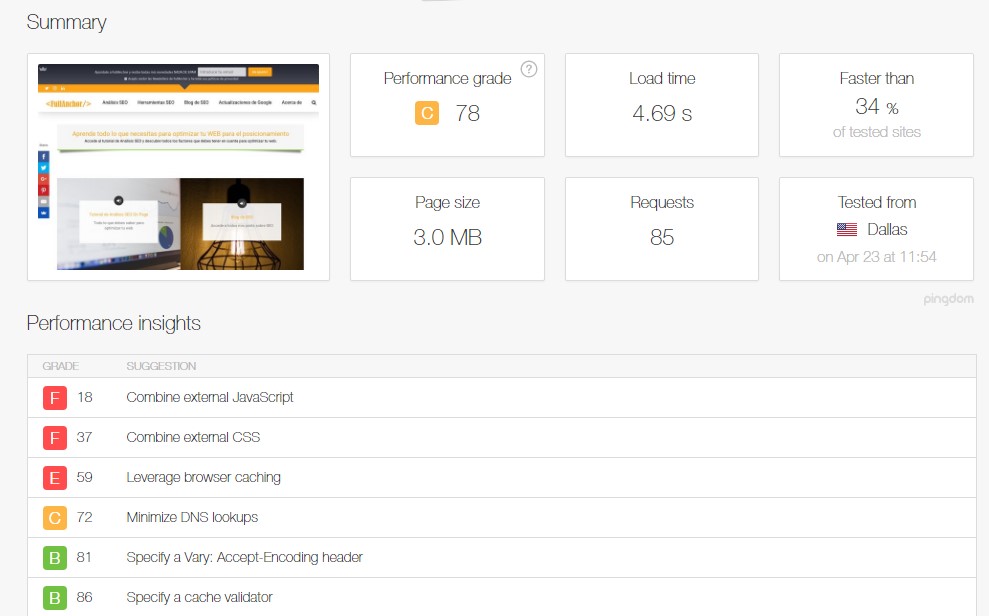
Pingdom
Otra herramienta online para comprobar el estado de optimización de una web. De forma gratuita te permite hacer el análisis desde IPs localizadas en varios países.

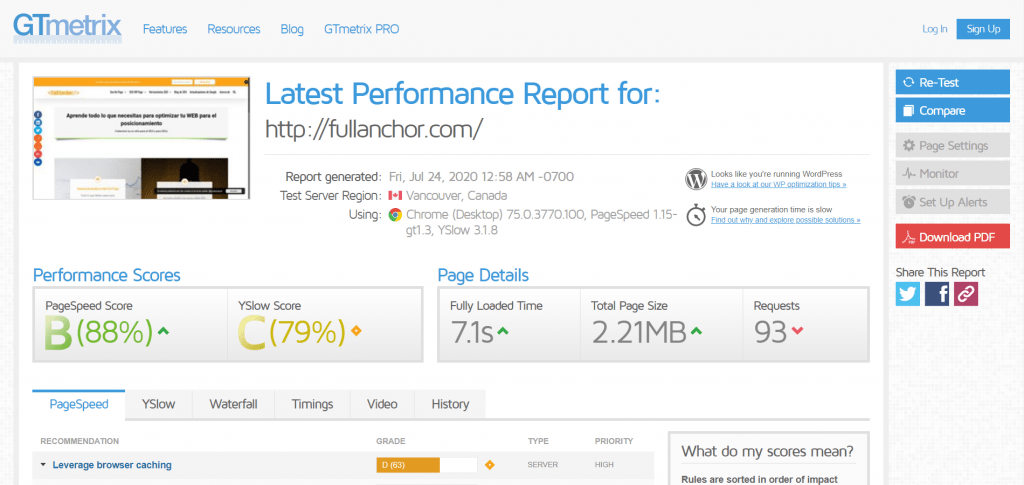
GTMetrix
Gracias a la contribución de Eliza añado otra herramienta de optimización web que debes tener en cuenta a la hora de analizar como es el tiempo de respuesta de tu web. GTMetrix ofrece una visión y análisis muy completo y te permite hacer pruebas desde varias localizaciones.

Herramientas para optimizar nuestro sitio web
Hay infinidad de herramientas que podemos utilizar para comprimir nuestras imágenes. Una de las opciones ideales es utilizar tu editor de imágenes, ya sea Photoshop, Indesign, Gimp o el que utilices.
Si no eres un especialista en este tipo de herramientas, también puedes utilizar las siguientes aplicaciones online.
En esta sección os cuento algunas de las herramientas que podemos utilizar para casos en los que nuestra web no pueda utilizar un plugin de compresión de imágenes. Si nuestra web es uno de los CMS más utilizados, entonces será mejor utilizar uno de los plugins que nuestra plataforma ofrezca para tal propósito.
Bulkresizephotos
Herramienta para comprimir imágenes de forma individual o por lotes. Para el caso que necesitemos comprimir muchas imágenes esta herramienta es ideal, además, no cambiará el nombre de las imágenes por lo que simplemente deberemos sustituir las antiguas por las creadas.

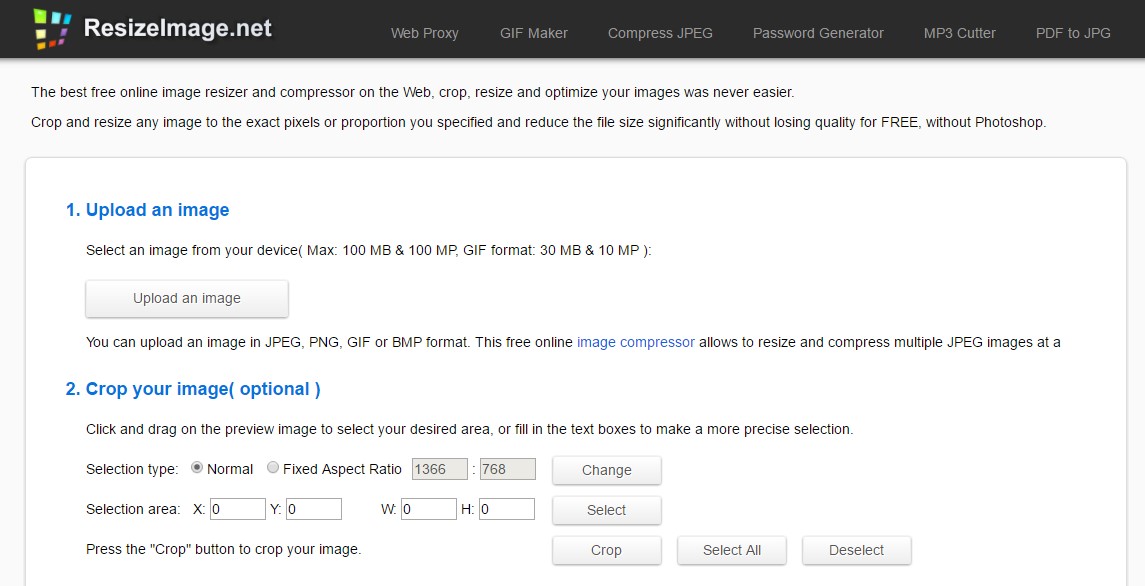
ResizeImage
Una de las herramientas gratuitas más potentes de todas. Ideal para comprimir, recortar y cambiar el tamaño de una imagen.

Herramientas para comprimir ficheros web (css, htmls y javascript)
A continuación, os muestro algunas de las herramientas que podéis utilizar para comprimir los ficheros estáticos de una web. Al igual que para la compresión de imágenes, si utilizamos un CMS, lo ideal es utilizar alguno de los plugins que este nos puede ofrecer para este propósito.
Minificar CSS
Csscompression es una de las herramientas que podremos utilizar para comprimir nuestros ficheros css.
Minificar HTML
La herramienta para minificar HTML de Will Peavy será ideal para reducir el tamaño de nuestros ficheros HTML estáticos.
Minificar Javascript
Jscompress nos servirá en esta ocasión para comprimir nuestros ficheros javascript.
Detección de código css no utilizado
La siguiente herramienta, UnusedCSS de Jitbit, nos ayudará a saber si estamos utilizando todo el código css que tenemos en nuestra web o no. La herramienta es bastante interesante y potente, pero nunca deberemos tomar nuestra decisión de eliminar código css sólo en base a lo que nos diga.
Esta herramienta analiza la utilización de código css en una página, no en toda la web, por lo que para poder tomar una decisión deberemos utilizar la herramienta en diferentes páginas y con diferentes componentes.
Como ya os comentaba al principio de la entrada, hay muchas herramientas para optimizar nuestra web. Si tu utilizas alguna otra que deba ser mencionada aquí no dudes en comentar.







Creo que también deberías mencionar GTMetrix aquí. Esa también es una gran herramienta, y la mejor parte es que es una herramienta gratuita en línea. Aquí está el enlace https://gtmetrix.com/
Además, consulte el sitio web https://url-decode.com/tool/minifyhtml para obtener más herramientas para optimizar su sitio web.
Gracias Eliza por tu comentario. Acabo de añadir GTMetrix. También echaré un vistazo a los recursos que añades, parecen muy interesantes.
Gracias!